I am studying the following books: The Lean Startup by Eric Ries, Running Lean by Ash Maurya and Business Model Generation by Alexander Osterwalder and Yves Pigneur. While I tend to think of myself as traditional, I am always open to studying new techniques, especially if they help me to eliminate waste.
A seemingly recurring theme with these books is the non-traditional approach to the business plan. I have a traditional business plan. I started on it one year ago with some help from SCORE Peoria. I show it to people occasionally, to give them an idea that this Notionovus thing isn’t just a whim and that I’ve put some thought into how I would approach investors.
The problem is, I am not ready to approach investors. I am not confident in the applicability of my technical skills to today’s IT challenges. I want to give my business some time for study and ideation. I have to draw up a vision for how we will do business. In short, “Pay no attention to the man behind the curtain.”.
The problem with a traditional business plan is its purpose. It is intended to show investors and bankers that you are ready for some form of financing to take your business to “the next level”. Without that exercise, a business plan seems a poor fit as I am using it. The business plan is not dynamic. Changing one assumption forces you to revisit many other assumptions. You find yourself needing to edit several sections at once, and the sections aren’t linked together like a spreadsheet. Each part of a business plan requires deep thought.
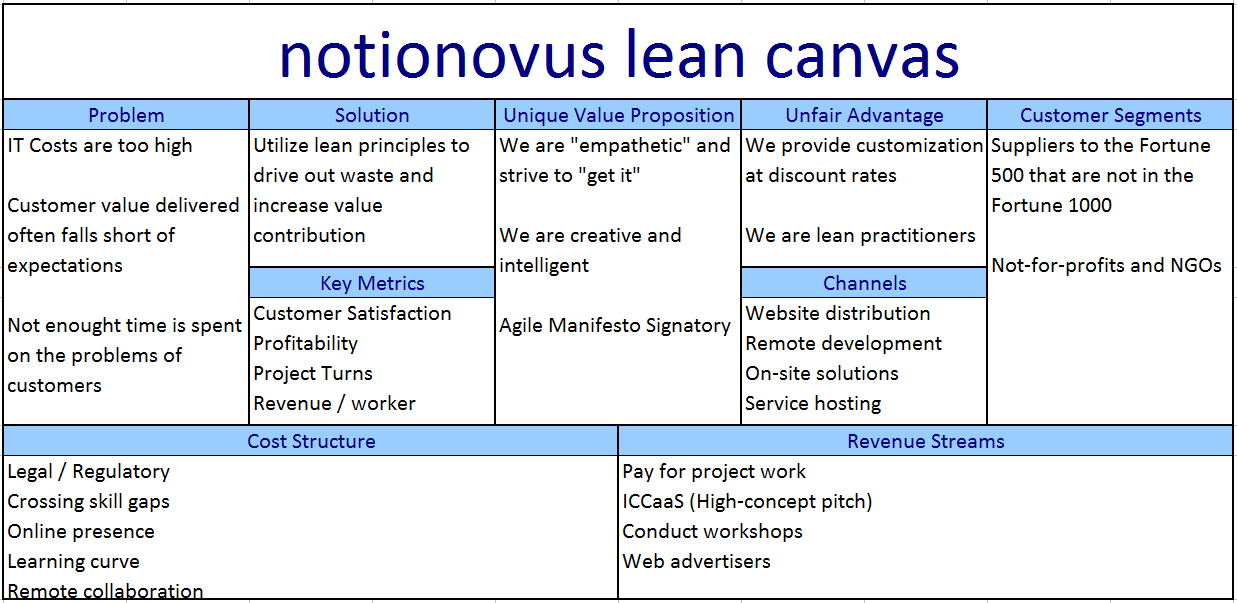
It’s not that I don’t think business plans are valuable. I just think that if all you are going to do is show your business plan to others as a means of discussing your business ideas, there are more efficient ways to layout your talking points. I am referring to the Lean Canvas. My guideline for developing Notionovus’ Lean Canvas was the Business Model Generation book. This book lays the instruction for building a Lean Canvas out for any venture in an easy to understand format. Plenty of examples, lots of pictures, my kind of book.

In a future blog entry, I’ll navigate the Notionovus Lean Canvas with you and explain the abbreviated notions. I think the Lean Canvas is easier to work with and helps me speak to others about my business. I highly recommend the books mentioned at the beginning of this article if you are working on your own startup.
Until next time,


