The first step to convert the “brute force” barcodes to JavaScript was to realize that 107 different bar line and space combinations were too many to be manageable. The idea was to enable JavaScript to draw the barcodes at run-time coming up with any combination of lines and spaces necessary to support any format.
I did not want to use any recent inventions like Canvas or SVG because I want universal browser support. Every graphical web browser supports Portable Network Graphics (PNG) format. Most web browsers, since 1996, have supported JavaScript. While it is possible to disable scripting, when JavaScript capability is enabled, the software should work regardless of browser or platform. I did not want to put a bunch of fancy conditional “if Safari but not Opera” code in the software. After all, the goal of the code is to demonstrate for educational purposes how simply barcodes can be rendered.
So, I stuck with my original brilliant idea and positioned a bunch of client-side PNG images next to one another. Because the original idea worked from thinking that barcodes are really depictions of disproportionately scaled Morse-code-like ‘1’s and ‘0’s, I needed an approach that would take any generic bit stream and render it. There are 256 unique bit values in a byte, but because 107 images were somewhat unwieldy in the “brute force” method, I decided to slim that down to something more manageable. I discarded 7-bits per image (128 combinations) and 6-bits per image (64 combinations) as options before I decided to try 5-bits per image. I suppose that I could have gone down to one bit per image, but I was concerned about performance. Perhaps I’ll save that experiment for later.
A refresher is in order if you are unfamiliar with the exact technique I used to get the bitmapped graphic into base-64 PNG images. I’m not going to get too deep into the details of Barcode Tools and Techniques in this or future postings, so a detailed discussion can be found Under Barcodes->HTML->Code 128 Barcode on this website. I used the same technique that I used for the Code 128 “brute force” method for each possible bitmap representing 0-31, or ‘00000’ to ‘11111’ in binary.
Unfortunately, the graphical depictions, once converted to PNG, then base-64 were being optimized in a number of cases, but not all. Therefore, I ended up with an unruly mess of base-64 text that I wanted to break down to save some bytes. I decided to try doubling the size of the bitmap so that each bit was represented by a 2×2 pixel map of all black or all white. This yielded much better results as depicted here.
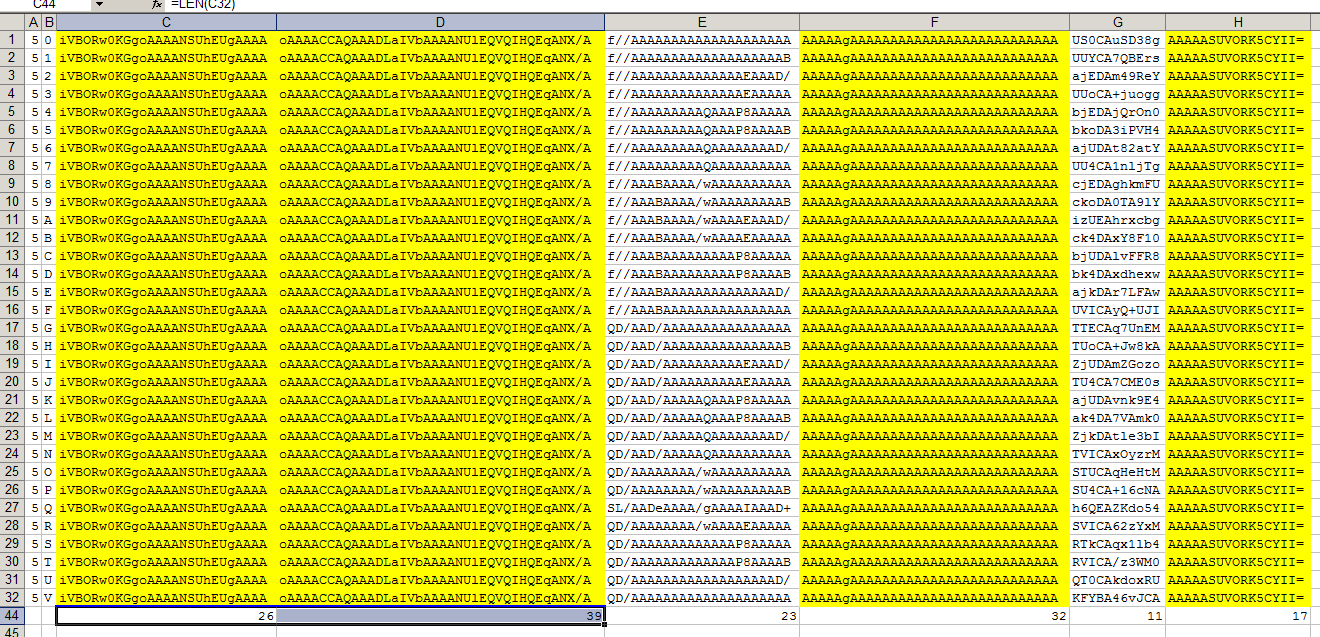
 The base-64 table that was generated had a good symmetry to it, and I took this as a good sign and moved on. Each image had 65 identical bytes of front matter, a patch of 23 bytes unique to each number, another 32 identical bytes, 11 unique representations again, and the last 17 bytes were identical. Since I wanted to create the HTML to represent each unique image in one line of JavaScript, this seemed to suit my purpose.
The base-64 table that was generated had a good symmetry to it, and I took this as a good sign and moved on. Each image had 65 identical bytes of front matter, a patch of 23 bytes unique to each number, another 32 identical bytes, 11 unique representations again, and the last 17 bytes were identical. Since I wanted to create the HTML to represent each unique image in one line of JavaScript, this seemed to suit my purpose.
 There were some considerations. Since I was rendering barcodes 5-bits at a time, I had to chunkify a string of ‘1’s and ‘0’s of undetermined length into 5 bits. Since not all barcode bit streams are divisible by 5, I had to pad the last remaining bits with ‘0’s to get all the rendering to come out even. Since the ‘0’s just add a maximum of 4 bits of white space to the right hand side of the barcode, and since a minimum quiet zone must be maintained anyway, this has not been an issue. The software generally adds ‘0’s to the front and back of every bit stream regardless.
There were some considerations. Since I was rendering barcodes 5-bits at a time, I had to chunkify a string of ‘1’s and ‘0’s of undetermined length into 5 bits. Since not all barcode bit streams are divisible by 5, I had to pad the last remaining bits with ‘0’s to get all the rendering to come out even. Since the ‘0’s just add a maximum of 4 bits of white space to the right hand side of the barcode, and since a minimum quiet zone must be maintained anyway, this has not been an issue. The software generally adds ‘0’s to the front and back of every bit stream regardless.
In the next installment, we will walk through the JavaScript code that renders the bars. It’s really straight-forward and easy to follow. Until next time, thank you for tuning in.
